Campaign cancelled
Lots of web developers these days prefer stylesheet preprocessors like LESS or SCSS over plain CSS . The preprocessor code in most cases is much cleaner, maintainable and re-usable. However, all of those cool preprocessor features come with their own set of problems. I’m pretty sure most of you often stumble upon some of them:
- How would this nested selector look in CSS? Is that the selector I need?
- What’s the value of this variable? And the result of that expression?
- What does this mixin output?
- Do I already have a variable for this value, or should I create one?
In other words, web developers have to use their brains as preprocessors. So I wrote LiveStyle Analyzer to solve this problem.
What is LiveStyle Analyzer?
LiveStyle Analyzer is a tool for extracting runtime data from LESS and SCSS stylesheets. It takes a source code, compiles it into CSS and analyses internal data generated during compilation. At the heart of this tool is LiveStyle Engine: a custom implementation of LESS and SCSS preprocessors written in pure JavaScript. Unlike official implementations, this preprocessor was designed specifically for development. It can:
- preserve exact mappings of source selectors and properties with generated counterparts, much more accurate than using source maps;
- recover from errors;
- recompile only sections of a stylesheet, as well;
- provide access to internal variables and mixins scope for every section and property.
See it in action
For demonstration purposes, I’ve implemented LiveStyle Analyzer as Atom plugin. You can install it, open any LESS or SCSS stylesheet and check for yourself how LiveStyle may improve your workflow.
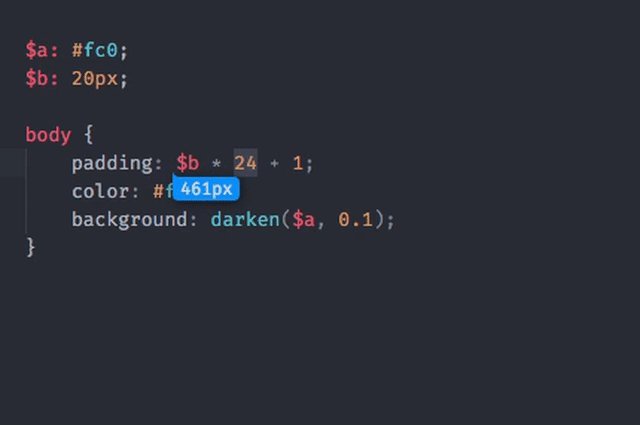
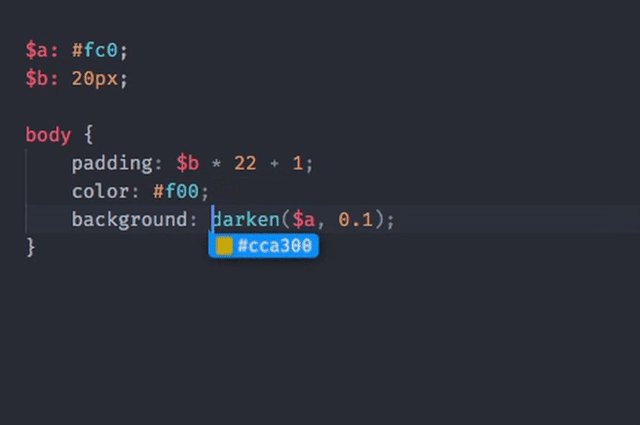
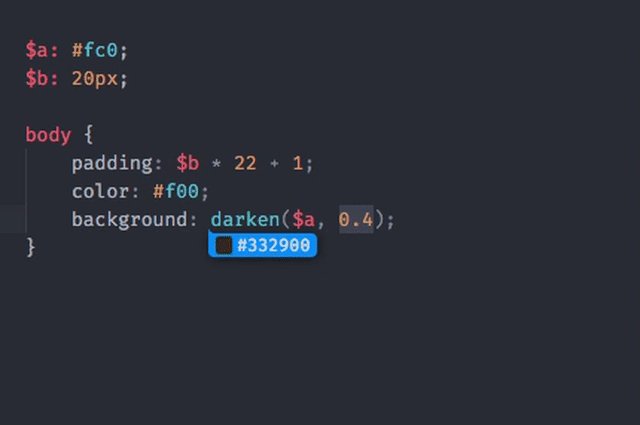
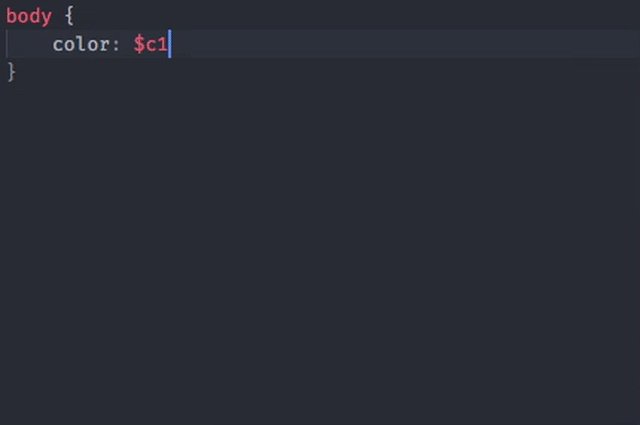
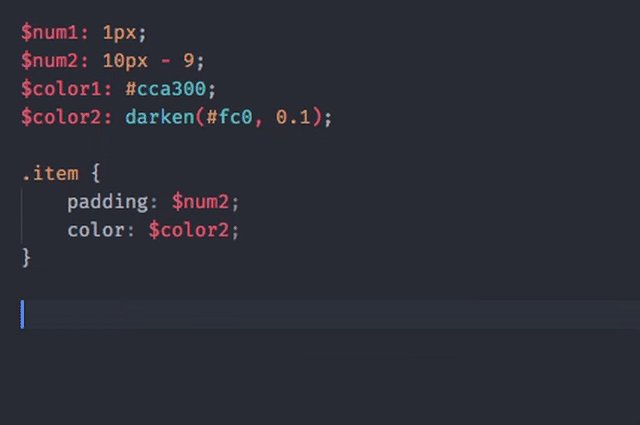
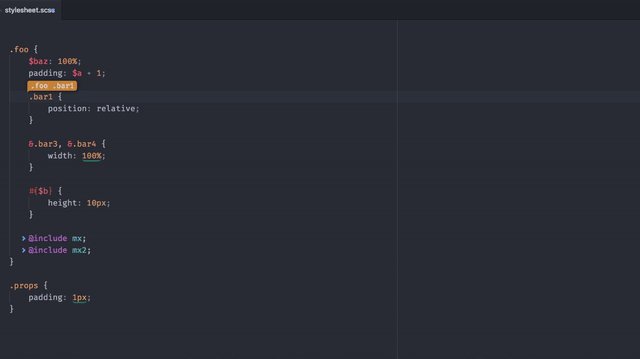
Computed value
Displays computed result of property value expressions, if possible. Also displays color previews even for static values.
![Computed Value example]()
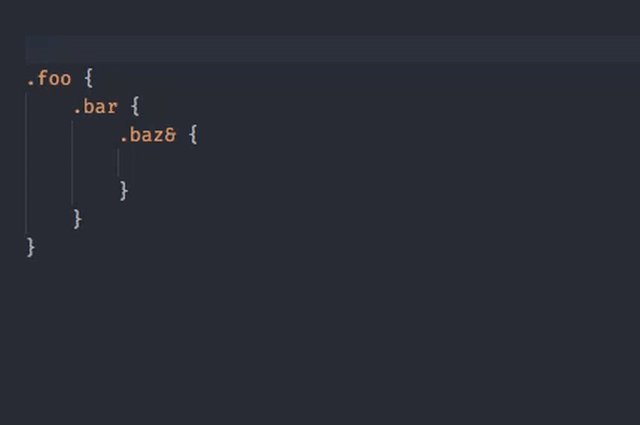
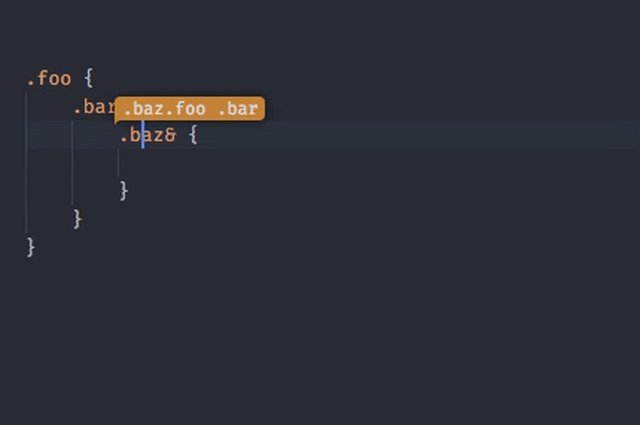
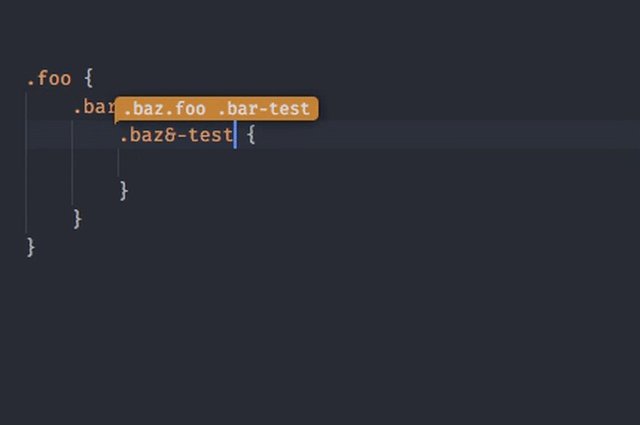
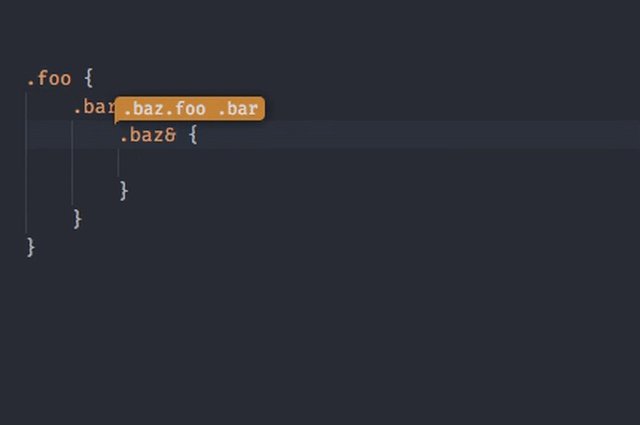
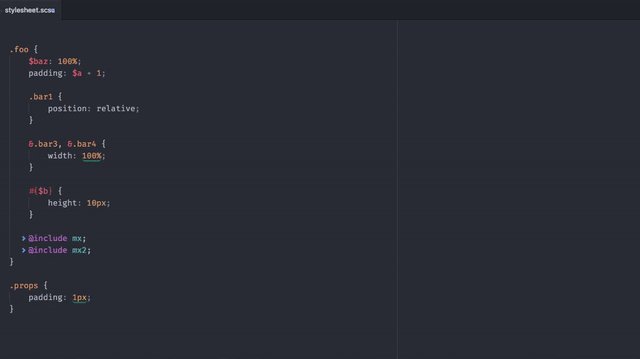
Resolved selector
Displays resolved CSS selector for nested sections.
![Resolved selector example]()
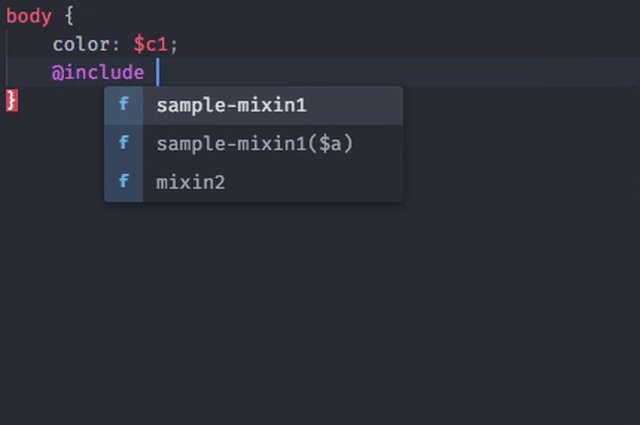
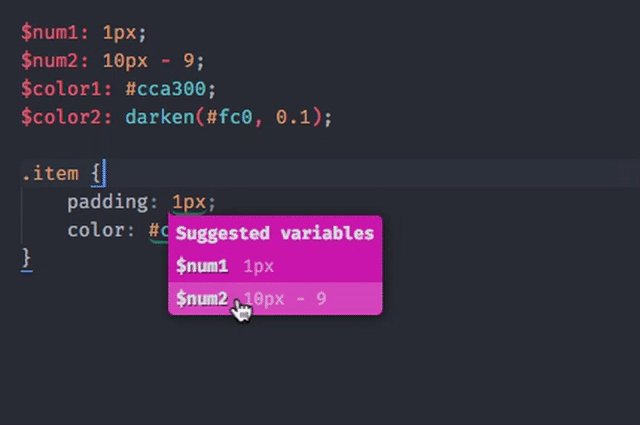
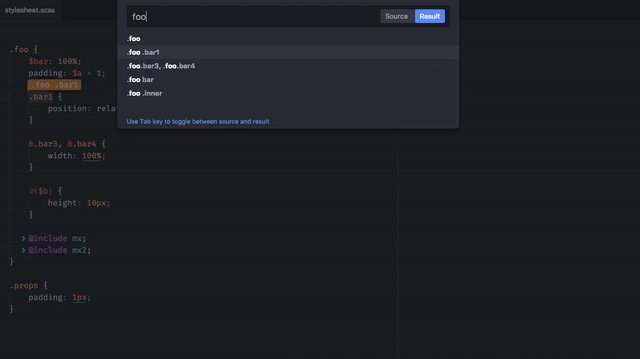
Variables and mixin completions
Displays a list of mixins and variables with computed values. LiveStyle tries to be smart here: it displays variables and their values available exactly for current scope, not all variables from current file.
![Completions]()
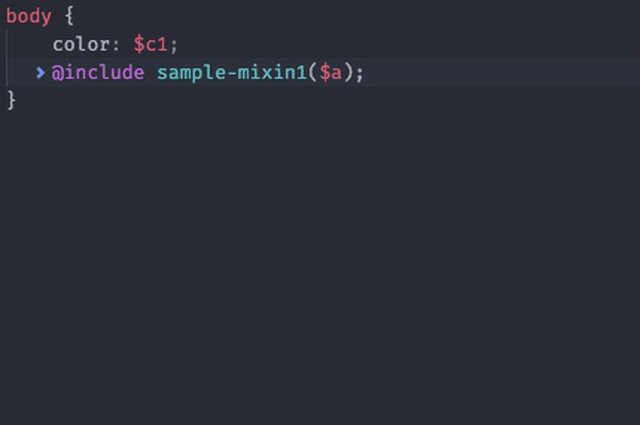
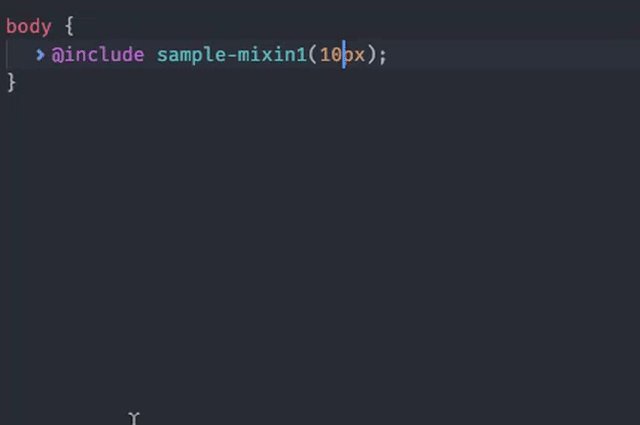
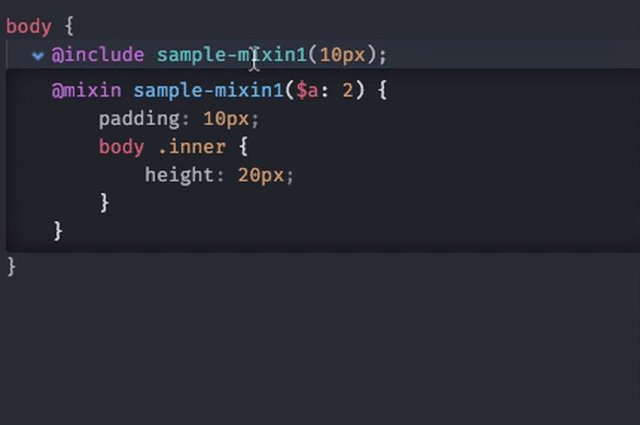
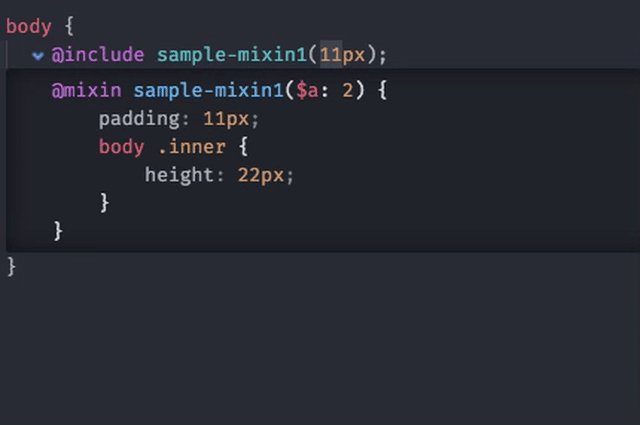
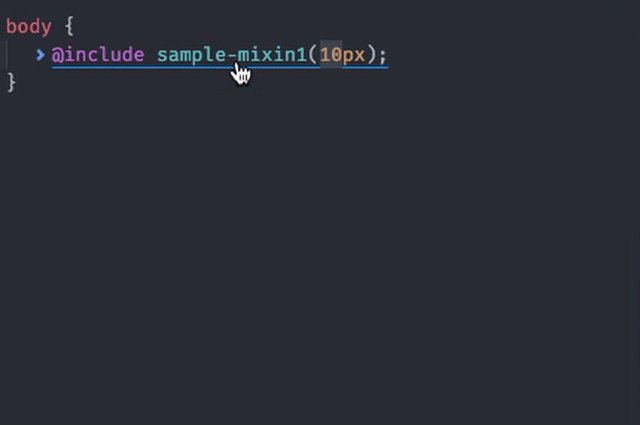
Mixin output
Displays output of selected mixin. Output is updated in real-time when you edit mixin call arguments.
![Mixin output example]()
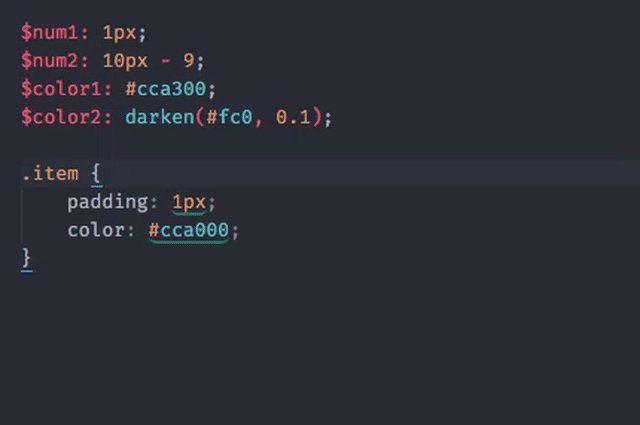
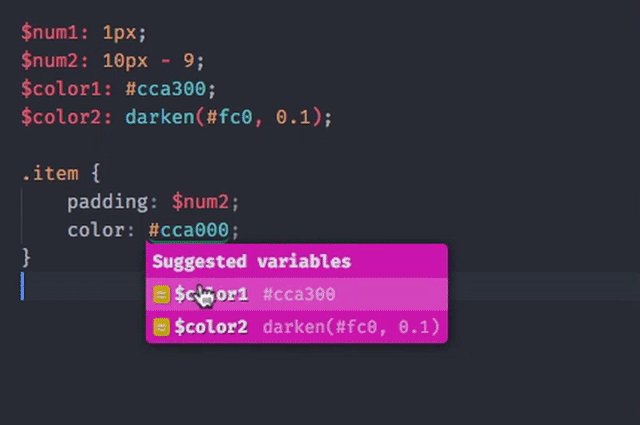
Suggested variables
Finds variables for given static property value with the same or similar (for colors) computed values. Extremely useful for picking colors in image editor and finding declared variable for it.
![Suggested variables example]()
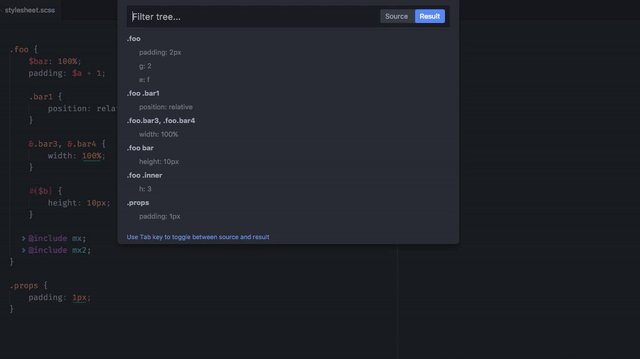
Quick outline
Displays stylesheet tree and its compiled CSS counterpart. Selecting compiled CSS node will automatically point you to its preprocessor origin.
![Quick outline example]()
What do I need funding for?
All of the examples above work extremely well but with one caveat: it analyses only the currently open file, all of the dependencies and global files are ignored. Which makes it pretty useless even for small projects where variables and mixins must be extracted from external stylesheets.
My goal is to raise $15,000 to develop a dependency graph builder so it will be possible to scan all project stylesheets, parse them and make all of the declared variables and mixins available across files. It would take approximately 2—3 months of my spare time to implement it and then some time for support and bugfixes.
After reaching initial goal, every next $10,000 will be spent on adding new editor support. Note that since Analyzer provides custom context UI hints, it will be hard to implement the same level of support across all editors. For example, Brackets, VS Code, CodeMirror, Ace are good candidates since they are web-based and can be easily customized. IDEs like Eclipse and WebStorm are good too but will require much more time and effort to implement. But highly popular Sublime Text isn’t because it does not allow UI customization (although there are some possible solutions).
If you’re going to sponsor editor plugin development (e.g. donate $10,000) please contact me first about implementation details.
LiveStyle Analyzer and editor plugins will be open-sourced under MIT license. Note that Analyzer contains LiveStyle Engine which is not open-source but still available under MIT license.
Who I am
My name is Sergey Chikuyonok, I’m a front-end developer. And I love to build tools for developers like me. You may know me as the developer of Emmet — the essential toolkit for web developers, used by millions of web developers worldwide. I truly believe that the best tools for web developers can be created by web developers only. So I spend most of my time building high-quality tools like Emmet, Re:view and LiveStyle.